Awesome Underwater SceneryЭтот урок покажет нам, как создать удивительный подводный пейзаж. В процессе мы увидим технику использования каналов и таких крутых фильтров как хром и радиальное размытие. Вот
тут можно скачать PDF'ку.
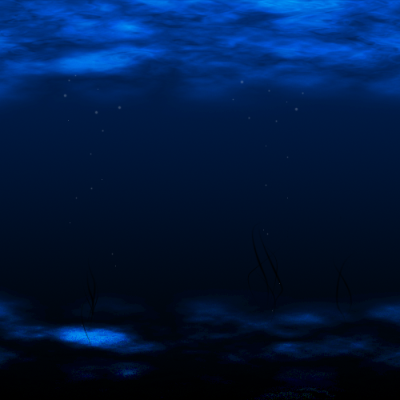
Шаг 1 - Основной цветВыбираем темно-синий цвет (#002156) для foreground и черный для background. Берем
gradient tool и создаем наш сине-черный фон.
 Шаг 2а - Канал водной поверхности
Шаг 2а - Канал водной поверхностиИдем в
“Channels” и создаем новый канал. С Black/White как ваш foreground и background, жмем
Filter > Render > Difference Clouds и повторяем еще раз, или можно нажать
“Ctrl + F” для дублирования эффекта прошлого фильтра. Нажимаем
“Ctrl + T” для выбора Transform tool и поднимаем нижнюю грань до центра холста, сжимая изображение в половину его размера. Теперь берем большую мягкую кисть (300px, 0 hardness) и рисуем линию по середине нашего холста.
 Шаг 2b - Канал водной поверхности 2
Шаг 2b - Канал водной поверхности 2В
“Channels” создаем другой пустой канал. Идем в
Filter > Render > Difference Clouds, потом в
Filter > Sketch > Chrome (используем любые настройки). Теперь точно также как в прошлом шаге, сжимаем на половину наше изображение и рисуем по центру черную линию, чтобы не было ровных краев.
 Шаг 3а - Создание водной поверхности
Шаг 3а - Создание водной поверхности Возвращаемся к слоям, создаем новый слой
“Water”. Переходим в каналы и жмем
“Ctrl + Click” на первый созданный нами канал (который облачный)
*Примечание: Если выдает ошибку с этим активным каналом, типо “No more than 50% of the pixels were selected”, то нажимаем “Ctrl + L” чтобы вызвать Levels и увеличиваем яркость. Надо сделать ярким на столько, чтобы ФШ смог загрузить достаточно непрозрачных пикселей для нормального выделения*Загрузив выделение, возвращаемся к слою
“Water” и заливаем выделение белым. А режим смешивания слоя ставим
“Overlay”.
 Шаг 3b – Создание водной поверхности 2
Шаг 3b – Создание водной поверхности 2Создаем новый слой, назовем его
“Ripples”. Теперь делаем все точно также, как в прошлом шаге.
“Ctrl + Click” на второй созданный нами канал(хромовый) и заливаем выделение белым на слое
“Ripples”. Меняем режим смешивания на
“Overlay”.
 Шаг 3с – Заканчиваем с водной поверхностью
Шаг 3с – Заканчиваем с водной поверхностьюНам необходимо изменить размеры слоев
“Water” и
“Ripples”. Нажимаем
“Ctrl + T” на каждом слое и подгоняем размеры, но в итоге слой
“Water” должен находится немного выше слоя
“Ripples”. После этого дублируем слой
“Water” (
Layer > Duplicate Layer) для усиления эффекта.
 Шаг 4а – Отражение дна
Шаг 4а – Отражение днаДублируем слой
“Water” и называем новый
“Ground”. Режим смешивания возвращаем на
“Normal”, с этим активным слоем идем в
Edit > Transform > Flip Vertical. Жмем
“v” для выбора
“Move” tool и выравниваем наш
“Ground” внизу изображения.
 Шаг 4b – Отражение дна
Шаг 4b – Отражение днаМеняем режим смешивания слоя
“Ground” на
“Overlay” и начинаем дублировать слой, пока не будет нормального отражения света на дне (автор копировал около 6-ти раз). Для отражения света от водной ряби, он дублирует слой
“Ripples”, поворачивает его по вертикали и перетаскивает вниз.
 Шаг 5а – Настраиваем кисти для водорослей
Шаг 5а – Настраиваем кисти для водорослейВ этой части урока надо быть внимательным, поэтому придерживайтесь инструкций. Выбираем
brush tool и ставим foreground color – черный. Открываем
“Brushes” (
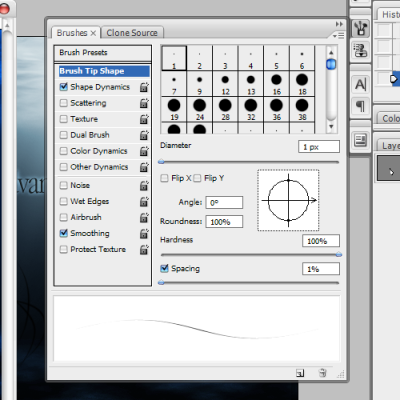
Window > Brushes) и выставляем все как у меня:

Brush Tip Shape
Diameter: 1px
Hardness: 100%
Spacing: 1%

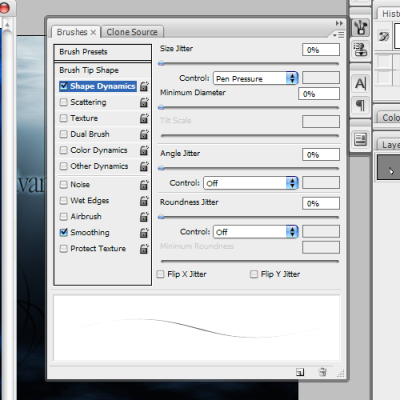
Shape Dynamics
Size Jitter: 0%
Size Jitter Control: Pen Pressure
Шаг 5b – Создаем пути для растенийИдем в
“Paths” (
Window > Paths) и создаем новый путь. При помощи
“Pen” tool, делаем волнистый путь (как у меня) по форме нашей будущей водоросли.
 Шаг 5с – Преобразуем пути в растения
Шаг 5с – Преобразуем пути в растенияСоздаем новый слой, назовем его
“Plant Leaf”. Выбираем кисть и жмем на наш new path layer, созданный в
“Paths”. Внизу панели
“Paths”, есть кнопочка Stroke path with brush. С активными (слоем Plant Leaf, New Path Layer, Brush tool с настройками) жмем на эту волшебную кнопку

и получается наша водоросль. Повторяем этот шаг, используя разные размеры кисти и размножаем растения по дну.
 Шаг 6 – Пузыри
Шаг 6 – ПузыриСоздаем новый слой
“Bubbles”, выбираем кисть с диаметрами 1 и 4 пикс. и рисуем пузыри, в конце снижаем прозрачность слоя к 20%.
 Шаг 7 – Добавляем источник света
Шаг 7 – Добавляем источник светаСоздаем новый слой
“Light” над нашим
background слоем. Берем кисть c диаметром 500 пикс., 0% hardness и жмем 1 раз сверху/по центру нашего изображения.
 Шаг 8а – Добавляем лучи
Шаг 8а – Добавляем лучи Создаем новый слой над
“Light” и обзовем его
“Rays”. Возвращаемся в каналы и загружаем выделение с облачного канала. Переходим в наш
“Rays” и заливаем выделение белым. Жмем
“v” и перетаскиваем содержимое на центр.
 Шаг 8б – Добавляем лучи
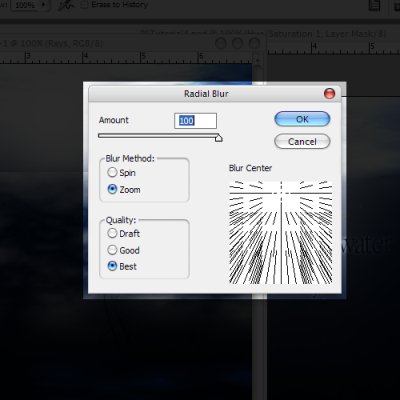
Шаг 8б – Добавляем лучиИдем
Filter > Blur > Radial Blur, ставим “Zoom” на 100% и устанавливаем центр размытия на то место, откуда будут исходить лучи. Ставим quality “Best” и жмем ОК. Повторяем действие фильтра нажимая
“Ctrl + F” пока не получим мягкий приятный эффект.
 Шаг 8с – Добавляем лучи
Шаг 8с – Добавляем лучи Используя мягкую
eraser tool стираем некоторые лучи, нам не нужен такой строгий эффект. Нажав
“Ctrl + T” мы можем сжать наши лучи и ровно установить их сверху/по центру.
 Шаг 9 – Цвета
Шаг 9 – ЦветаВыбираем самый наш верхний слой. На панели
“Layers” внизу есть кнопка “Adjustment Layer”. Мы создадим эффект на все слои, находящиеся под выбранным. Создаем новый “Hue/Saturation” adjustment layer, ставим галочку на “Colorize” и двигая ползунок, в итоге получим тусклый голубой оттенок. Я использовал:
Hue: 205
Satruation: 20
Lightness: 0
Жмем ОК и снижаем прозрачность этого слоя, чтобы осталось немного оригинального голубого цвета. Также я чуть-чуть снижаю прозрачность на слое
“Light”.
 Шаг 10 – Последние штрихи
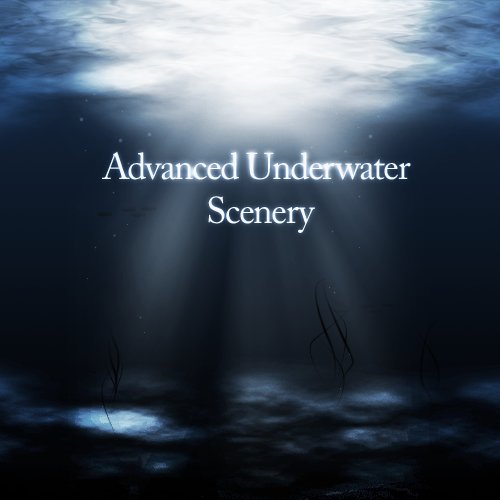
Шаг 10 – Последние штрихиПод конец я создаю новый слой и с помощью кистей добавляю рыб. Добавляю текст, ну и вообще все, чего душа пожелает

Итог:

Вот и все. Надеюсь урок оказался полезным, удачного творчества! )
ОригиналПеревод: Witcher